Hărți de imagini
Ce sunt hărțile de imagini?
Hărțile de imagini sunt părți din aceeași imagine, care este „împărțită” în mai multe zone. În funcție de zona pe care se execută click, browserul poate afișa o altă pagină.
De exemplu, pe un site dedicat turismului, am putea avea pe pagina principală o imagine care reprezintă harta țării (în care definim zonele după conturul județelor). Dacă un utilizator dă click pe zona Brașov, se încarcă o pagină cu informații despre obiectivele turistice din acel județ. Similar, un click pe un alt județ va duce la o pagină specifică acestuia.
Crearea unei hărți de imagini
Pentru a forma o hartă de imagini, se adaugă în interiorul tag-ului <img> atributul usemap, a cărui valoare reprezintă numele hărții. Apoi, se definește harta folosind elementul:
<map name="nume_harta"> </map>
Unde „nume_harta” este același cu cel adăugat în atributul usemap. În interiorul acestuia, se definesc zonele imaginii utilizând elementele <area>.
Exemplu de hartă de imagini
<img src="poza.jpg" usemap="#map1">
<map name="map1">
<area shape="rect" coords="9, 120, 56, 149" href="pagina1.html" alt="Zona 1">
<area shape="rect" coords="100, 200, 156, 249" href="pagina2.html" alt="Zona 2">
</map>
Atribute utilizate
| Instruțiune | Atribute | Descriere |
|---|---|---|
| <img> | usemap | Specifică harta de imagine la client. |
| <map> | name | Numele hărții de imagine (corespunzător atributului usemap din <img>). |
| <area> | shape, coords, href, alt | Definește o regiune interactivă a imaginii. |
Exemplu practic
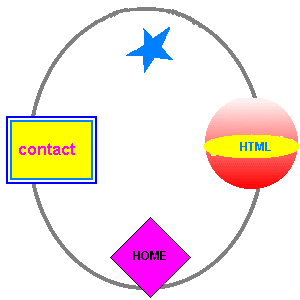
În această imagine avem trei zone distincte: dreptunghi, cerc și poligon. Prin coordonatele definite în atributul coords, fiecare zonă va deschide o pagină diferită la click.
Atributele utilizate
| Instrucțiune | Atribute | Descriere |
|---|---|---|
| <img> | usemap="nume_harta" | Specifică harta de imagine la client |
| <map> | name="nume_harta" | Numele hărții de imagine |
| <area> | shape, coords, href, alt | Definește zonele clickabile din imagine |
Observație
Observați că mouse-ul își schimbă forma numai când este deasupra zonelor care au fost definite ca suprafețe ale hărții de imagini. Aceasta se face prin coordonatele din atributul coords.
Sintaxă HTML
<img src="image_map.gif" usemap="#map1">
<map name="map1">
<area shape="rect" coords="6,116,97,184" href="contact.html">
<area shape="circle" coords="251,143,47" href="curs.html">
<area shape="poly" coords="150,217, 190,257, 150,297,110,257" href="index.html">
</map>
Aplicație Practică
Mai jos este un exemplu de hartă de imagini interactivă. Click pe diferitele zone pentru a naviga.
<img src="poza.jpg" usemap="#map1">
<map name="map1">
<area shape="rect" coords="9, 120, 56, 149" href="pagina1.html" alt="Zona 1">
<area shape="rect" coords="100, 200, 156, 249" href="pagina2.html" alt="Zona 2">
</map>